CI/CD
Continuous Integration과 Continuous Delivery이다. 애플리케이션 개발 단계를 자동화하여 애플리케이션 개발을 보다 짧은 주기로 고객에게 제공하는 방법이다. 애플리케이션 통합, 테스트, 제공, 배포에 이르는 라이프사이클 전체에 걸쳐 지속적인 자동화와 모니터링을 제공한다.
docker에 jenkins 컨테이너 실행하기
1
docker run --name jenkins -p 9090:8080 -p 50000:50000 -d -v /var/run/docker.sock:/var/run/docker.sock -v jenkins_home:/var/jenkins_home -u root jenkins/jenkins:lts
위 명령을 사용해 docker에 jenkins 컨테이너를 실행한다. -v 옵션은 저장소를 공유하는 설정이다.
jenkins에서 docker 설치
1
2
3
curl https://get.docker.com/ > dockerinstall && chmod 777 dockerinstall && ./dockerinstall
apt install docker-compose
jenkins에 다시 docker를 설치해 준다. curl을 사용해 설치하고 docker-compose를 사용할 경우 아래 명령어도 함께 실행한다.
docker.sock 권한 변경
1
sudo chmod 666 /var/run/docker.sock
docker.sock 경로 권한을 666으로 변경해 그룹 내 다른 사용자도 접근 가능하도록 설정한다.
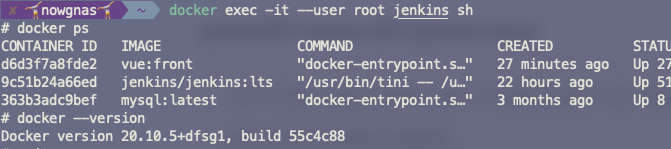
jenkins shell로 접근하여 실행중인 docker 컨테이너를 확인한다. 로컬에 설치된 docker의 컨테이너를 확인할 수 있다.
vue 프로젝트 배포하기
vue 프로젝트 생성
1
vue create deploytest
vue 프로젝트를 생성한다. 기본 vue 프로젝트를 gitlab에 배포할 것이다.
jenkins에서 배포하기
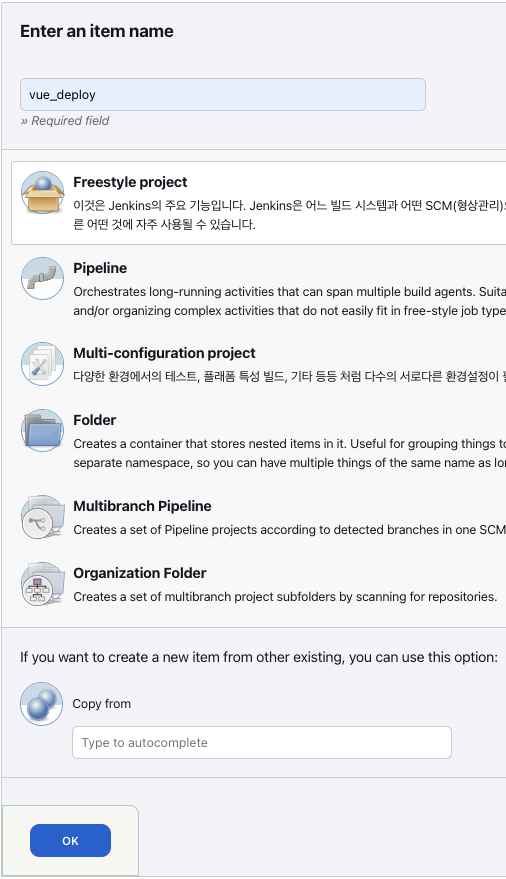
프로젝트 이름은 vue_deploy로 한다.
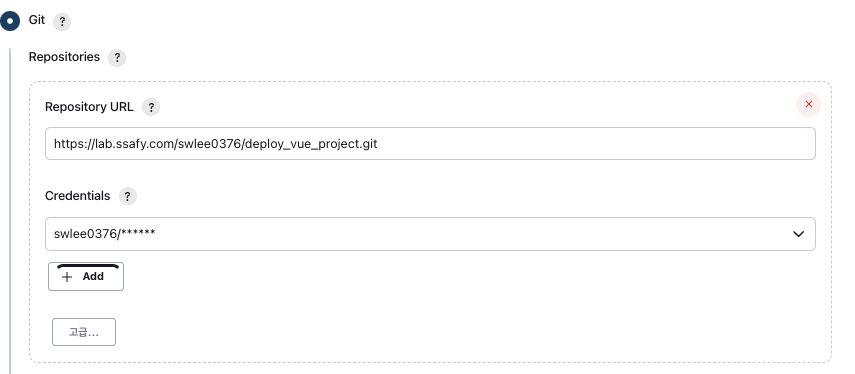
생성한 vue repository 경로를 추가한다.
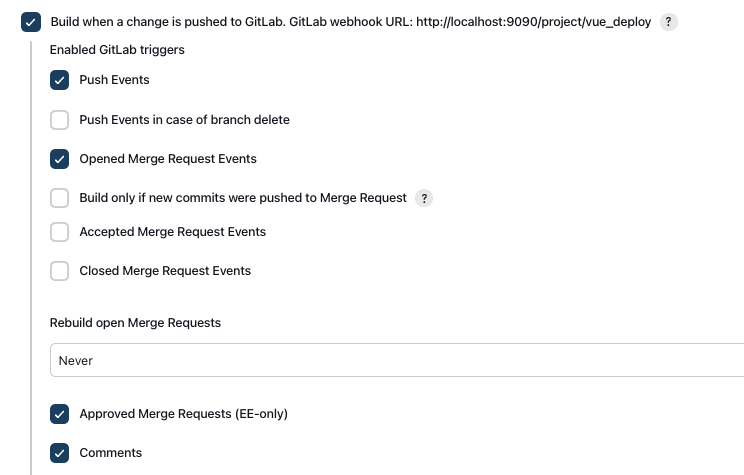
빌드가 발생하는 경우를 선택해 준다.
1
2
docker build -t vue:front .
docker run --name vue -d -p 8080:8080 vue:front
build 설정에 Execute shell 을 선택하고 Command에 위 명령어를 넣어준다.
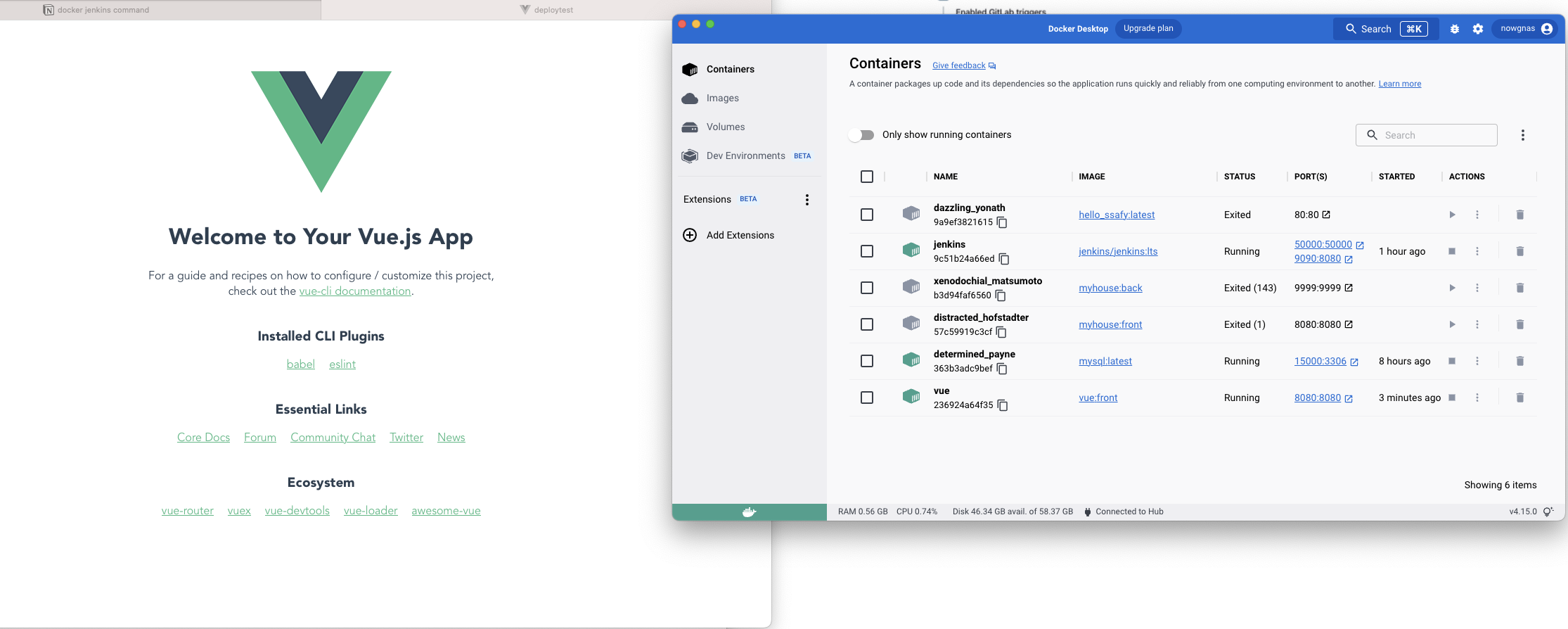
jenkins에서 정상적으로 배포된 것을 확인할 수 있고, docker 컨테이너도 정상적으로 실행되어 페이지 접근이 잘 되는것을 볼 수 있다.