NestJS란??
NestJS는 express를 활용한 서버 사이드 프레임워크다. 기본적으로 typescrip를 제공하여 컴파일을 통해 코드의 타입을 검사해 코드 안정성을 높여 준다.
NestJS는 아키텍처의 정의도 제공하기 때문에 각 개발자들의 아키텍처가 통일되고 코드 구조를 쉽게 파악할 수 있다.
NestJS 시작하기
NestJS는 nest로 시작하는 명령어를 사용하기 때문에 cli 설치가 필요하다.
1
yarn global add @nestjs/cli
위 명령어로 nest js cli를 설치해 준다.
NestJS 프로젝트 생성
1
nest new awsome-project-name
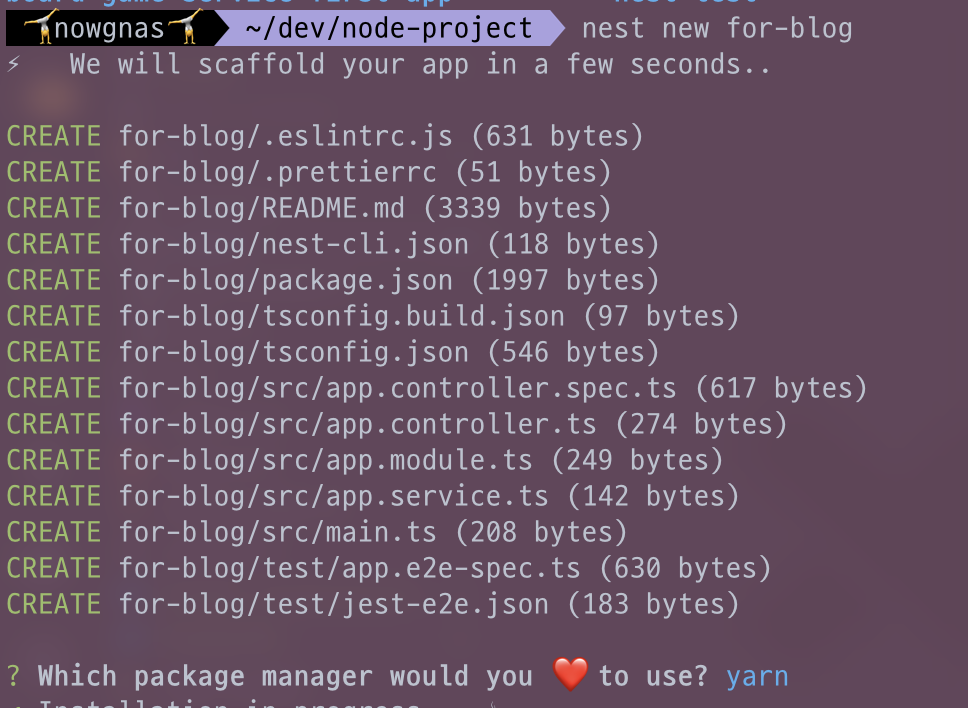
위 명령어로 NestJS 프로젝트를 생성할 수 있다. 설치를 하면서 패키지 관리자를 선택할 수 있고 어느정도 시간이 지나면 프로젝트가 생성된다.
기본적인 패키지와 명령 scripts가 package.json에 작성되어 있어 편리하다. 프로젝트 설치 후 서버 실행은 yarn start:dev로 코드 수정 시 refresh 되는 로컬 서버를 열 수 있다.
초기 설정에서 서버는 3000번 포트를 사용한다. 이후에 원하는 번호로 변경하면 된다.
프로젝트 구조
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
.
├── README.md
├── nest-cli.json
├── package.json
├── src
│ ├── app.controller.spec.ts
│ ├── app.controller.ts
│ ├── app.module.ts
│ ├── app.service.ts
│ └── main.ts
├── test
│ ├── app.e2e-spec.ts
│ └── jest-e2e.json
├── tsconfig.build.json
├── tsconfig.json
└── yarn.lock
프로젝트의 폴더 구조는 이렇다. 서버를 시작하면 src폴더에 main.ts를 실행시키게 된다. controller와 service 파일도 보인다. 파일로 구성되어 있지만, NodeJS를 사용하던 구조와 비슷하다.
NestJS는 어떻게 동작할까?
기본으로 생성된 프로젝트에서 설명을 진행한다. 주요 키워드는 module, controller, service가 된다.
main.ts
1
2
3
4
5
6
7
8
import { NestFactory } from "@nestjs/core";
import { AppModule } from "./app.module";
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();
main.ts를 보면 app.listen은 NodeJS에서 보던 서버를 실행시키는 부분이고 AppModule을 import한 부분을 볼 수 있다. NestJS는 모듈로 분리해서 설계하는 것을 알 수 있다.
app.module.ts
1
2
3
4
5
6
7
8
9
10
import { Module } from "@nestjs/common";
import { AppController } from "./app.controller";
import { AppService } from "./app.service";
@Module({
imports: [],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
module 부분의 코드다. NestJS의 특징 중 하난인 데코레이터(@)를 사용해 모듈을 정의하고 있고, 모듈 안에는 controllers와 providers가 있다. Controller와 Service는 NodeJS와 구조가 유사하다.
app.controller.ts
1
2
3
4
5
6
7
8
9
10
11
12
import { Controller, Get } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
getHello(): string {
return this.appService.getHello();
}
}
controller의 코드다. @Controller()로 정의하고 있으며, Http 메서드 또한 데코레이터를 사용한다. class의 constructor()를 통해서 AppService가 주입된다. class 안에서 this로 AppService에 접근할 수 있다.
app.service.ts
1
2
3
4
5
6
7
8
import { Injectable } from "@nestjs/common";
@Injectable()
export class AppService {
getHello(): string {
return "Hello World!";
}
}
service의 코드다. 서비스에서 db에 직접 쿼리를 던지는 부분이다. service의 class는 @Injectable() 데코레이터로 정의해서 사용하고, controller에 클래스가 주입된다.
NestJS의 기본 프로젝트 생성 시 구조에 대해 알아보았다. 다음 포스팅은 mysql 연결과, swagger, docker를 차례로 설명할 예정이다.