Create project
1
npx create-next-app@latest
npx명령어로 next js 프로젝트를 생성해 준다. 위 명령어를 실행시키고 나면 프로젝트의 이름을 입력하게 되고, 필요한 패키지들을 설치해 준다.
라이브러리, 프레임워크
사용자가 필요한 기능들을 호출해 사용하는 것이 라이브러리이다. 프레임워크는 코드를 호출하는 것이다.
페이지의 이름
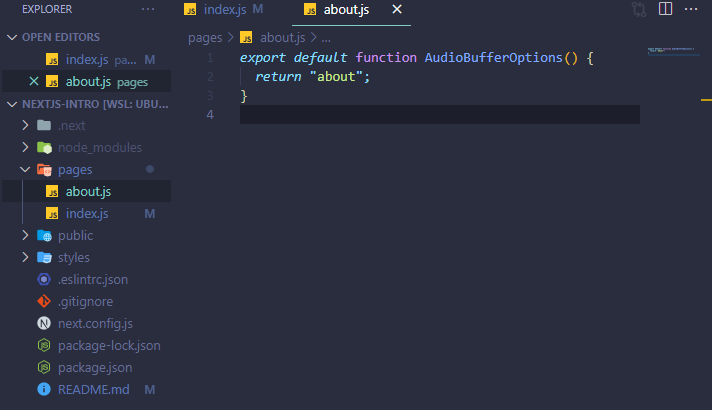
pages폴더에 있는 파일들은 페이지의 이름이며 url을 구성한다. about.js파일의 함수 returnMsg의 이름은 페이지 경로에 영향을 주지 않는다.
Routing
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
import Link from "next/Link";
import { useRouter } from "next/router";
export default function NavBar() {
const router = useRouter();
return (
<nav>
<Link href="/">
<a style=>Home</a>
</Link>
<Link href="/about">
<a style=>
About
</a>
</Link>
</nav>
);
}
next js에서 <a>태그를 이용하려면 <Link>안에서 사용해야 한다. 위 코드 상단에 Link 컴포넌트가 import 되어 있다. HTML에서는 <a>태그에서 href속성을 사용했지만, next js에서는 <Link>태그에서 이동할 경로를 지정해 준다. 링크 텍스트에 스타일을 적용하려면 <a>태그에 적용해 줘야 한다.
CSS 적용
1
2
3
4
5
6
.active {
color: tomato;
}
.link {
text-decoration: none;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
import Link from "next/Link";
import { useRouter } from "next/router";
import styles from "./NavBar.module.css";
export default function NavBar() {
const router = useRouter();
return (
<nav>
<Link href="/">
<a
className={`${styles.link}${
router.pathname === "/" ? styles.active : ""
}`}
>
Home
</a>
</Link>
<Link href="/about">
<a
className={[
styles.link,
router.pathname === "/about" ? styles.active : "",
].join(" ")}
>
About
</a>
</Link>
</nav>
);
}
CSS파일을 이용한 스타일 적용은 적용하고 싶은 CSS 파일을 import 해주는 방법으로 사용한다.
<a>태그를 보면 두 개의 스타일 클래스를 지정하고 있다. 두 가지 이상의 클래스를 지정하는 방법은 ${}를 사용하는 방법과 리스트에 join(' ')을 붙여 사용한다.
Style JSX
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
import Link from "next/Link";
import { useRouter } from "next/router";
export default function NavBar() {
const router = useRouter();
return (
<nav>
<Link href="/">
<a>Home</a>
</Link>
<Link href="/about">
<a>About</a>
</Link>
<style jsx>{`
nav {
background-color: tomato;
}
a {
text-decoration = none;
}
`}</style>
</nav>
);
}
jsx에서의 스타일 지정은 <style jsx>태그로 시작된다. 이 방식은 다른 CSS 파일을 import 하지 않고 사용할 수 있다. 위 코드와 같이 사용하면 해당 파일에서만 적용된다.
_app.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
// _app js 는 가장 먼저 호출된다
import NavBar from "../components/NavBar";
export default function App({ Component, pageProps }) {
return (
<div>
<NavBar />
<Component {...pageProps} />
<span>hello</span>
<style jsx>{`
nav {
background-color: tomato;
}
a {
text-decoration = none;
}
`}</style>
</div>
);
}
_app.js는 가장 먼저 호출되는 파일이며 <Component {...pageProps} />는 다른 페이지들을 포함한다. 이 파일에서 <Component {...pageProps} />를 제외한 나머지 부분은 애플리케이션의 모든 페이지에 나타나게 된다. <NavBar />와 <span>hello</span>는 모든 페이지의 위, 아래 나타난다.
nomadcoder의 next js 강의를 듣고 정리한 내용입니다.
강의 바로가기