Node js 시작하기
1
npm init
npm init명령어로 node js 애플리케이션을 시작할 수 있다. 기본 정보를 입력하고 나면 package.json파일이 생성된다.
package 설치하기
1
npm install <package name>
npm install을 이용해 프로젝트에 필요한 패키지들을 설치 할 수 있다. 이 프로젝트에서는 express와 mongoose를 설치 했다. 패키지를 설치 하고 나면, package.json파일의 의존성 목록에 추가된다.
Routing
1
2
3
4
5
6
7
8
9
10
// express 모듈 가져오기
const express = require("express");
const app = express();
const port = 5000;
// root dir에 출력
app.get("/", (req, res) => res.send("hello"));
// 앱을 실행
app.listen(port, () => console.log(`example port ${port}!`));
express를 이용해 localhost 5000번 port에서 서버를 실행하려고 한다. 위 코드는 app.get을 이용해 root 페이지에 원하는 텍스트를 출력하는 코드이다.
DB Schema 생성
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
const mongoose = require("mongoose");
// DB 스키마 만들기
const userSchema = mongoose.Schema({
name: {
type: String,
maxlength: 50,
},
email: {
tyepe: String,
// todo: trim error 확인해보기
// trim: true,
// unique: 1,
},
password: {
type: String,
maxlength: 50,
},
...
});
회원들의 정보를 저장하기 위해 데이터베이스 스키마가 필요하다. MongoDB와 Express를 연결하기 위해 Mongoose라이브러리를 사용한다. 속성의 이름과 속성의 타입, 길이, 제약사항을 추가할 수 있다. 로그인 테스트에서 email의 trim에서 오류가 나 우선 지웠다. 해결되면 내용에 추가할 예정이다.
회원가입 테스트
body-parser
body-parser는 client에서 정보(body)를 분석(parse)해서 req.body로 출력해주는 역할을 한다. npm install body-parser --save로 의존성을 설치해준다.
1
2
3
4
5
// application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: true }));
// application/json
app.use(bodyParser.json());
body-parser의 옵션을 추가해 줘야 한다. x-www-form-urlencoded방식과 json방식을 받을 수 있게 해 준다.
postman
postman은 API 테스트를 할 수 있는 플랫폼이다. 회원가입 테스트를 위해 사용된다.
Route
1
2
3
4
5
6
7
8
9
10
11
12
13
14
app.post("/register", (req, res) => {
// 회원 가입 할 때 필요한 정보들을 client에서 가져오면
// 그것들을 DB에 넣어준다
const user = new User(req.body);
// mongoDB method
user.save((err, userInfo) => {
if (err) return res.json({ success: false, err });
return res.status(200).json({
success: true,
});
});
});
회원가입 시 데이터 전송은 post방식을 사용해 전달된다. post방식은 body에 데이터를 넣어 전송한다. 에러가 있으면 false를 출력하고 정상 동작이면 true를 반환한다.
postman으로 회원가입 테스트
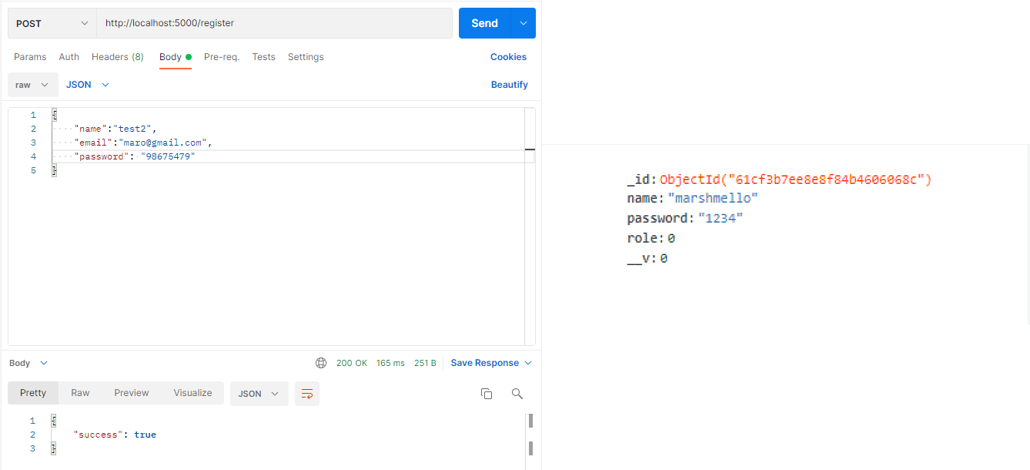
postman에서 json방식으로 localhost:5000/register에 데이터를 보낸다. postman 사진 아래쪽에는 전달된 Body가 출력되며 현재 코드에서는 json형태로 성공 메세지를 출력하게 되어 있다. MongoDB의 Collections를 확인해 보면 사용자가 정상적으로 추가된 것을 확인할 수 있다.
Bcrypt로 비밀번호 암호화
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
const bcrypt = require("bcrypt");
const saltRounds = 10;
// 유저 정보를 저장하기 전에 동작
userSchema.pre("save", function (next) {
// const user는 위에 있는 userSchema를 가리킨다
var user = this;
// 비밀번호를 바꿀 때만 암호화 하기
if (user.isModified("password")) {
// 비밀번호 암호화 시키기
bcrypt.genSalt(saltRounds, function (err, salt) {
// next()를 하면 바로 회원가입 route로 보낸다
if (err) return next("gensalt");
bcrypt.hash(user.password, salt, function (err, hash) {
if (err) return next("hash");
// hash된 비밀번호로 변경해 준다
user.password = hash;
next();
});
});
}
});
회원가입 시 전달된 비밀번호는 암호화 된 상태로 저장되어야 한다. 암호화 된 상태로 저장하기 위해서 bcrypt를 사용한다. npm으로 bcrypt를 설치해 준다.
userSchema.pre()는 사용자 정보가 전달되고 데이터베이스로 전달되기 전 동작한다. 데이터베이스로 전달되기 전에 비밀번호를 암호화 해서 저장하려고 한다. 암호화를 위해서는 salt생성이 필요하다. 정상적으로 salt가 생성되면 hash()로 비밀번호를 암호화 한다. hash()의 파라미터로는 회원의 비밀번호, salt, 동작을 위한 함수가 들어간다.
암호화된 비밀번호와 회원정보는 next()를 타고 데이터베이스로 넘어가게 된다.