React js
React js는 component 기반 자바스크립트 라이브러리다. 캡슐화된 component로 재사용성을 높인 라이브러리다. 현재 프로젝트에서는 Node js와 React js를 이용해 Backend와 Frontend를 구성한다.
Real Dom and Virtual Dom
Real dom은 페이지에서 여러 개의 요소가 있을 때 하나의 요소가 업데이트 되면 전체 페이지를 다시 불러오게 된다.
Virtual dom은 페이지에서 여러 개의 요소가 있을 때 하나의 요소가 업데이트 되면 JSX를 렌더링 하게 되고, 바뀐 하나의 요소만 업데이트 된다. Virtual dom이 스냅샷을 찍어둔 것과 변경된 것을 확인해서 업데이트 된다. 이런 과정을 diffing이라고 한다.
Babel
Babel은 최신 자바스크립트 문법을 지원하지 않는 브라우저들을 위해서 최신 자바스크립트 문법을 구형 브라우저에서도 돌 수 있게 변환 시켜준다.
Webpack
Webpack은 최신 자바스크립트 애플리케이션을 위한 모듈 번들러이다. Webpack은 여러개의 파일을 하나의 파일로 합쳐주는 역할을 한다. Webpack은 src폴더에만 적용된다.
React 설치하기
1
npx create-react-app .
client폴더에 npx를 이용해 React를 설치한다. 이전에 npm으로 패키지를 설치하는 경우 두 가지의 경우가 있었다. -g태그를 넣어 설치하는 전역 설치 설정과 -g태그 없이 설치하는 프로젝트 내부 설치 방법이 있다.
npx는 패키지를 매번 설치할 필요 없이 원하는 패키지를 npm 레지스트리에서 실행 시킬 수 있다. 불필요한 저장공간 낭비가 줄어들고 항상 최신 버전을 사용할 수 있다는 장점이 있다.
React 구조
1
2
3
4
5
6
7
8
9
10
11
12
13
14
my-app/
README.md
node_modules/
package.json
public/
index.html
favicon.ico
src/
App.css
App.js
App.test.js
index.css
index.js
logo.svg
React를 설치한 후 파일 구조는 위와 같다. React 앱의 정보를 담고 있는 package.json과 화면을 구성하게 될 public폴더, 화면 동작과 이미지 등이 저장될 src폴더가 생성된다.
Routing
1
npm install react-router-dom --save
npm명령어로 페이지 이동 시 사용하는 react-router-dom을 설치한다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
import { React } from "react";
import { BrowserRouter as Router, Routes, Route } from "react-router-dom";
import LandingPage from "./components/views/LandingPage/LandingPage";
import LoginPage from "./components/views/LoginPage/LoginPage";
import RegisterPage from "./components/views/RegisterPage/RegisterPage";
function App() {
return (
<Router>
<div>
{}
<Routes>
<Route exact path="/" element={<LandingPage />} />
<Route exact path="/login" element={<LoginPage />} />
<Route exact path="/register" element={<RegisterPage />} />
</Routes>
</div>
</Router>
);
}
export default App;
react-router-dom의 BrowserRouter, Routes, Route를 import 하여 사용한다. react-router-dom버전 6부터는 Switch대신 Routes를 사용한다. component={}도 element={}로 변경되었다. element에 이동할 페이지를 넣어주고 경로를 지정해 주면 서버를 실행 시켰을 때 해당 페이지로 넘어가는 것을 볼 수 있다.
Data Flow and Axios
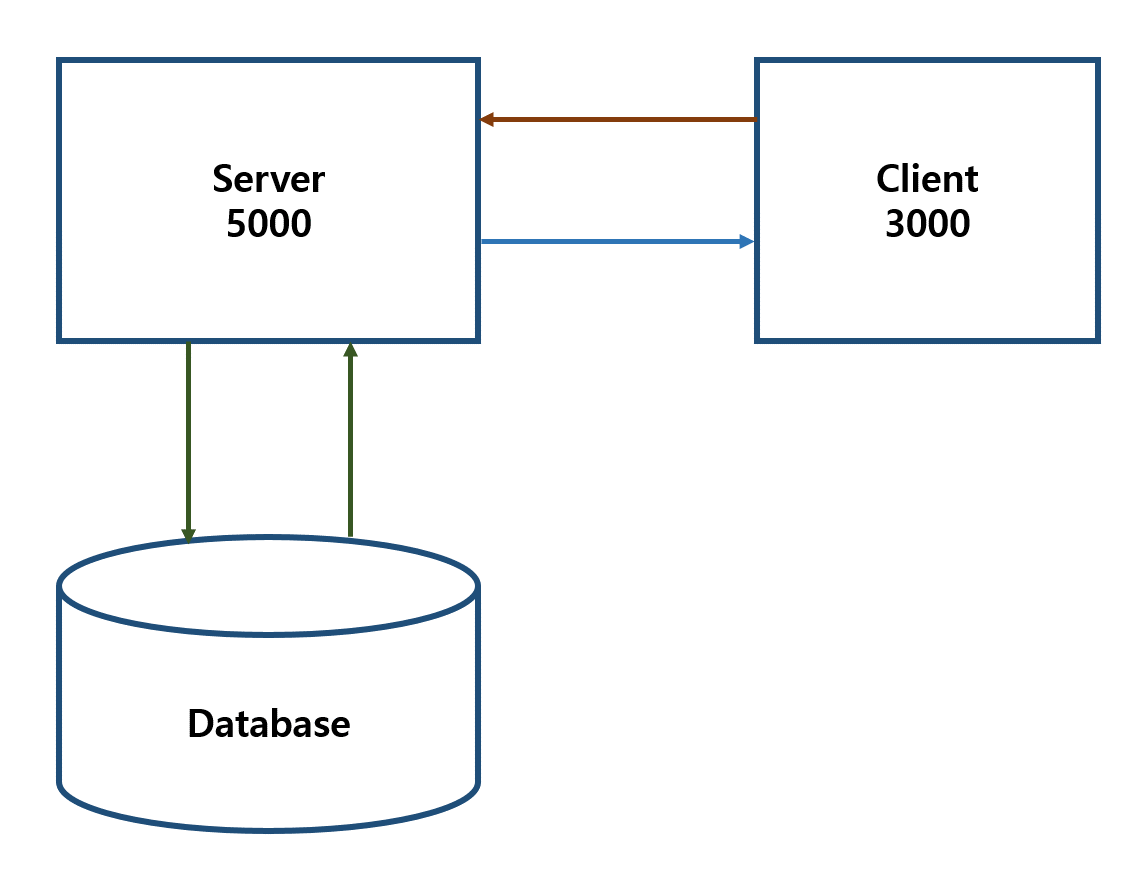
웹에서 이뤄지는 기본적인 동작은 client에서 server로 request를 보내면 server에서 response를 client로 전달한다. client에서 로그인을 하거나 데이터베이스 접근이 필요한 동작을 하면 server와 연결된 데이터베이스에 확인을 한 후 client에 결과를 전달한다.
Axios는 node js 와 브라우저를 위한 promise 기반 HTTP 클라이언트이다. npm install axios --save로 설치한다. 현재 Backend서버와 FrontEnd서버의 포트가 달라 axios를 이용해서 request를 요청하면 에러가 생긴다.
CORS issue
Cross-Origin Resource Sharing의 약자로 도메인이나 서버의 포트가 다른 서버에 클라이언트가 요청했을 때 발생하는 보안 이슈이다. 위 그림과 같이 client의 서버는 3000번 포트이고 server는 5000번 포트이기 때문에 CORS정책을 위반했다고 나온다.
본 프로젝트에서는 proxy를 사용하여 해결했다. npm명령어로 http-proxy-middleware를 설치해 준다.
1
2
3
4
5
6
7
8
9
10
11
12
// setupProxy.js
const { createProxyMiddleware } = require("http-proxy-middleware");
module.exports = function (app) {
app.use(
"/api",
createProxyMiddleware({
target: "http://localhost:5000",
changeOrigin: true,
})
);
};
1
2
3
4
5
6
7
8
9
10
11
12
// LandingPage.js
import React, { useEffect } from "react";
import axios from "axios";
function LandingPage() {
useEffect(() => {
axios.get("/api/hello").then((response) => console.log(response.data));
});
return <div>labdingpage</div>;
}
export default LandingPage;
1
2
3
4
// server/index.js
...
app.get("/api/hello", (req, res) => res.send("hello world "));
...
강의에서는 const proxy=로 선언되었는데 오류가 발생해 다른 분들이 해결해 놓으신 것을 보고 createProxyMiddleware를 사용하니 오류 없이 동작했다.
위 코드들의 동작은 LandingPage에서 axios를 사용해 서버에서 얻은 응답을 받아 로그를 출력하게 된다. setupProxy에서 target url을 5000번 포트로 /api를 지정해 준다.
결과는 server에서 응답을 보내는 "hello world "를 콘솔에 출력하게 된다.
concurrently
concurrently는 서버와 프론트 두 개를 동시에 실행시켜줄 수 있는 라이브러리다. npm install concurrently --save명령을 이용해 설치한다.
1
"dev": "concurrently \"npm run backend\" \"npm run start --prefix client\""
server/package.json에 scripts 부분에 추가해 준다. 서버와 프론트를 동시에 실행 가능하다.