view settings
1
2
3
4
5
6
7
8
9
10
// controller/Hellocontroller.java
@Controller
public class Hellocontroller {
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "hello!");
return "hello";
}
}
1
2
3
4
<!--templates/hello.html-->
<body>
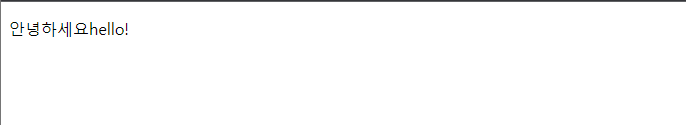
<p th:text="'안녕하세요' + ${data}">안녕하세요 손님</p>
</body>
간단한 페이지에 값을 전달하는 방법이다.
@GetMapping은 /hello로 요청이 들어오면 해당 메소드를 실행 시켜주는 역할을 한다. 위 코드를 보면 addAttribute()에 인자가 두 가지가 들어가는데, 첫 번째 인자는 속성 이름, 두 번째 인자는 속성 값이다. 반환되는 “hello”는 templates 폴더에 hello.html로 전달한다는 의미이다.
hello.html에 data가 전달이 되고 html에서 해당 값을 사용하기 위해 ${value}로 사용하게 된다.
Build
Build
1
2
3
4
5
# WSL2
bash ./gradlew build
#MacOS
./gradlew build
Spring 프로젝트를 build 하기 위해 위 명령어를 터미널에 입력해주면 된다. 운영체제마다 build를 하기 위한 명령어는 다를 수 있다.
Build된 프로젝트 실행하기
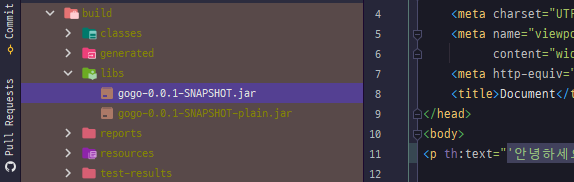
Build를 하게되면 root 폴더 아래에 build폴더가 생성된다. 폴더 아래에 위 그림과 같이 구성되어 있는데, libs폴더 안에 jar파일을 실행시켜주면 된다. jar파일의 실행은 다음 명령어를 사용한다.
1
java -jar build/libs/gogo-0.0.1-SNAPSHOT.jar