create project
1
vue create appname
vue create를 사용하여 vue 프로젝트를 생성한다. 프로젝트 이름에는 대문자가 들어갈 수 없으며, 하이픈(-)은 사용 가능하다. (ex. my-app)
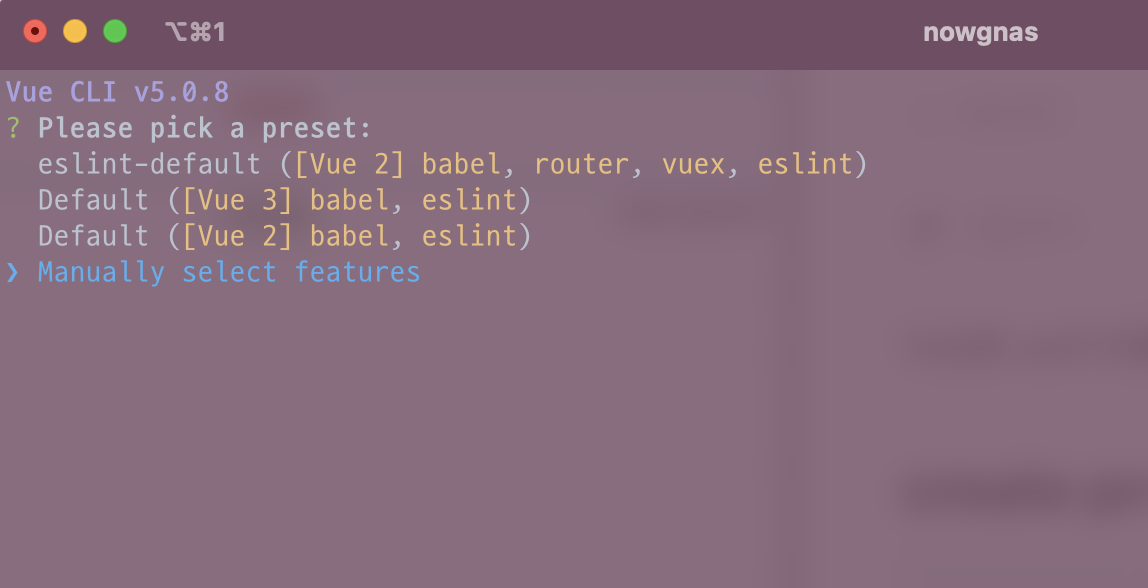
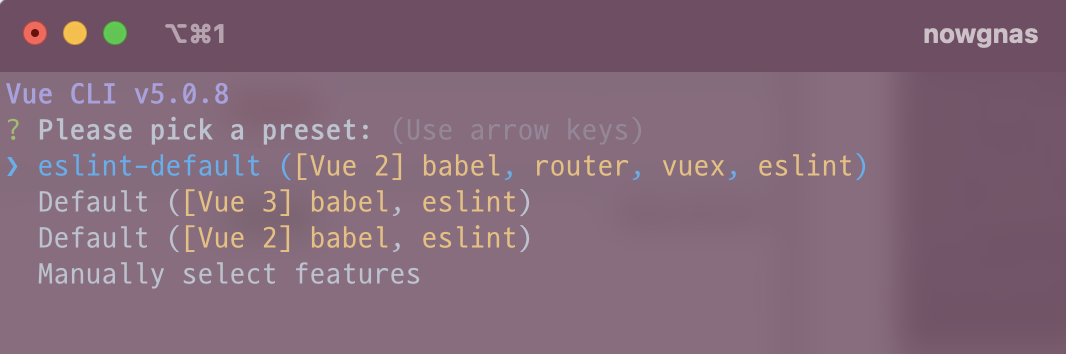
위 명령어를 치게 되면 vue 프로젝트를 생성할 수 있는 선택지가 나온다. vue 2, 3버전을 사용하거나 원하는 의존성을 따로 설치할 수 있는 Manually 옵션이 있다. 이번 프로젝트는 Manually를 선택해서 생성해 본다.
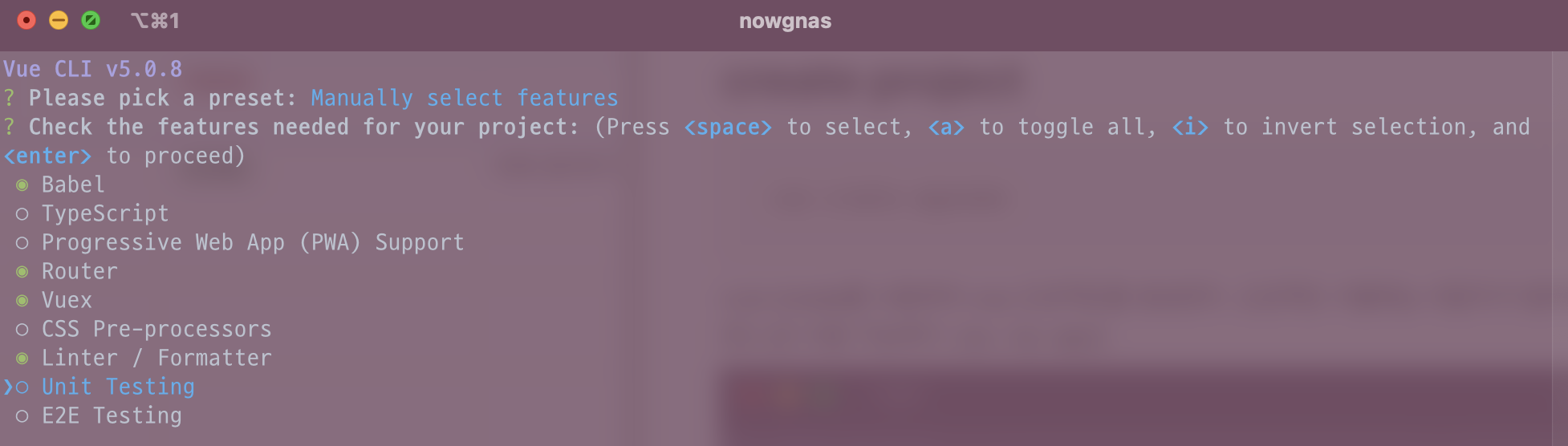
Manually를 선택하게 되면 프로젝트 설정에 대한 내용이 나온다. Babel, Router, Vuex, Linter / Formatter를 선택해 준다.
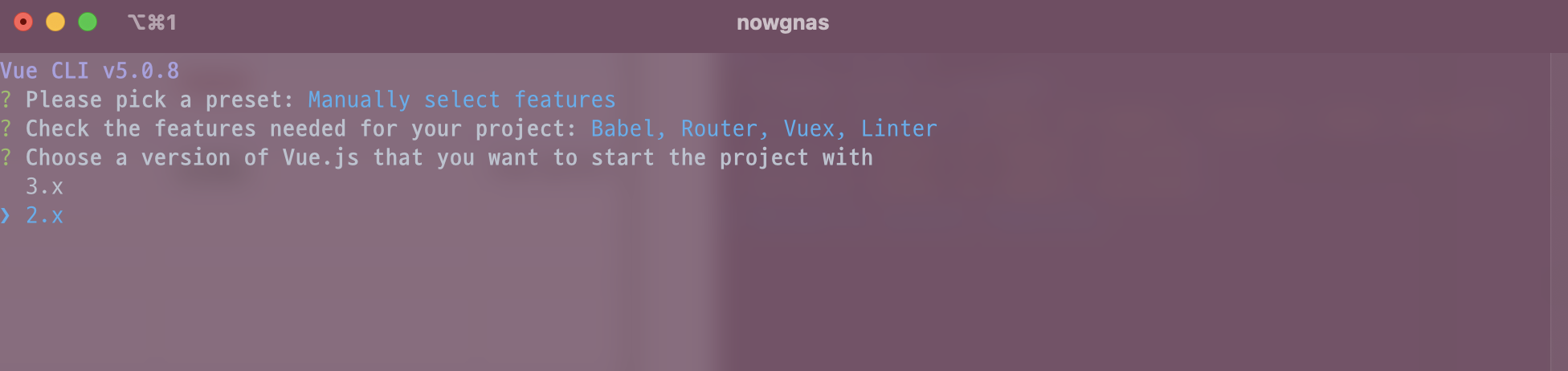
버전은 2, 3 버전 중 선택이 가능하다. 이번 프로젝트는 2 버전을 선택한다.
1
Use history mode for router? (Requires proper server setup for index fallback in production)
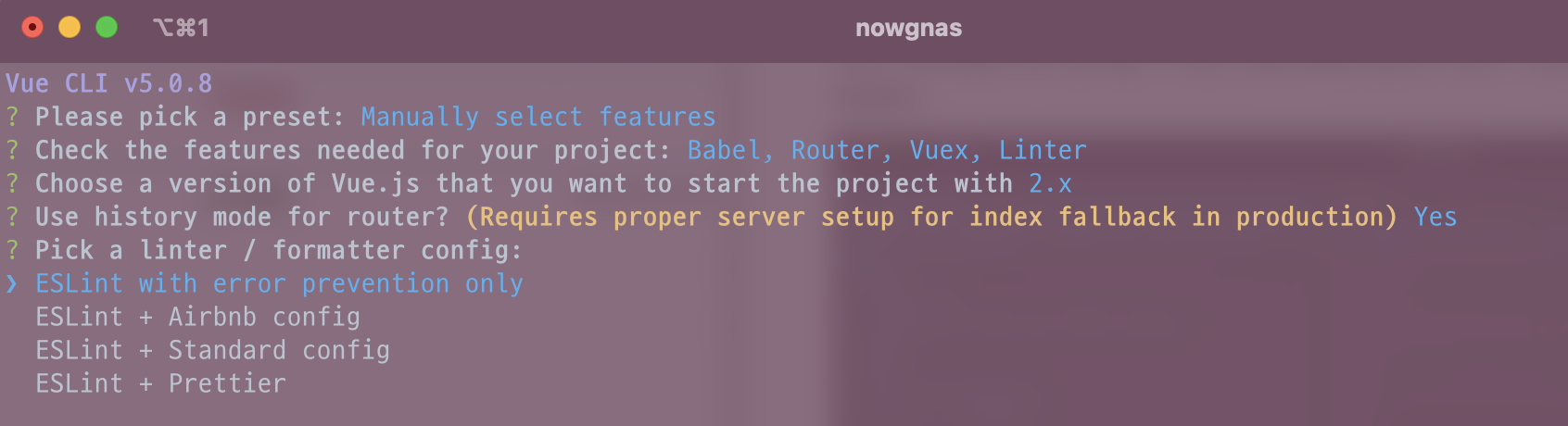
위와 같은 router에 대한 질문이 나오는데 Yes를 선택해 준다.
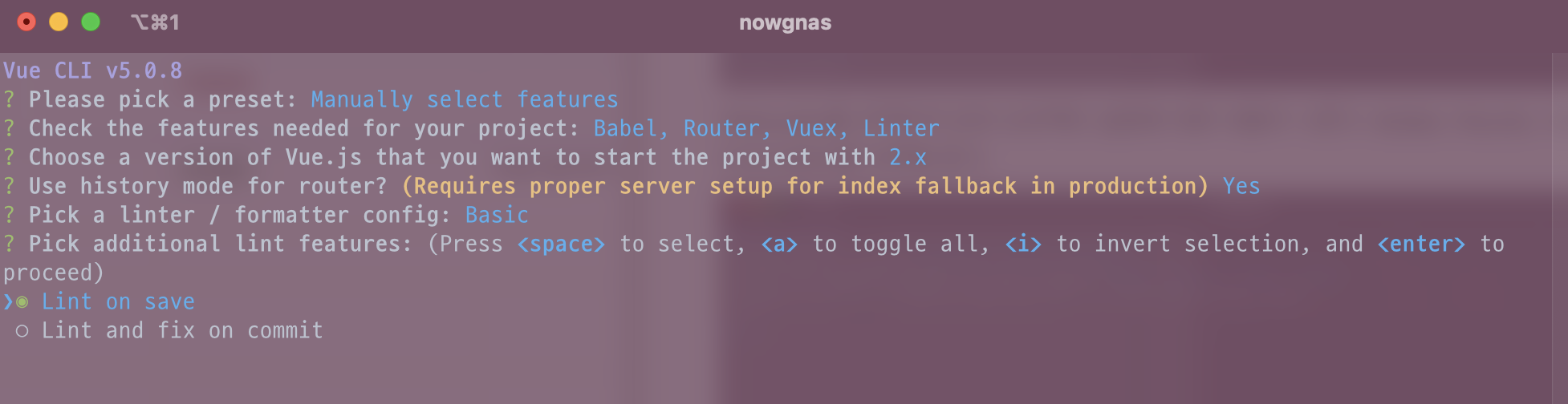
linter와 fommater에 대한 질문이다. 다양한 fomatting이 있지만 이번 프로젝트는 가장 위에 있는 것을 선택해 준다.
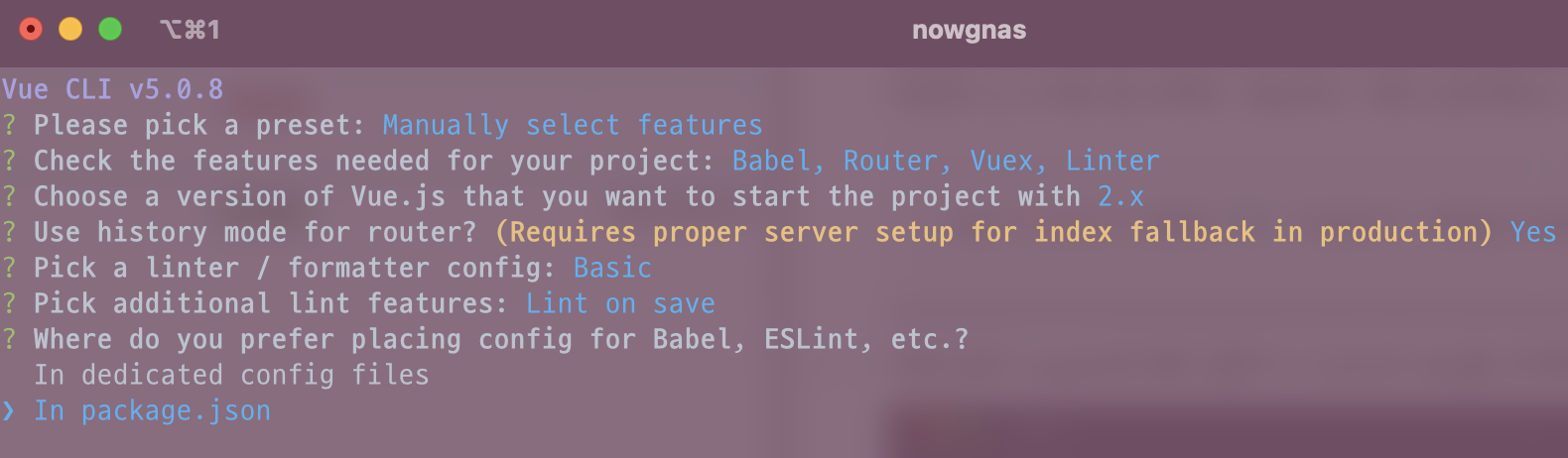
Lint가 언제 코드를 확인해 주는가에 대한 내용이다. 저장 시 확인해 주는 것으로 선택한다.
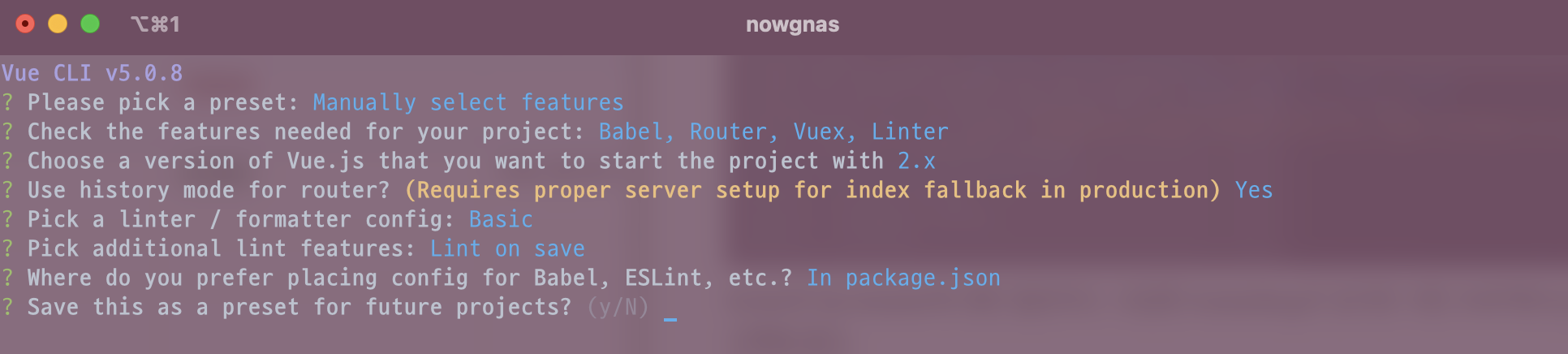
프로젝트에 대한 설정들을 어디에 명시할지에 대한 질문이다 package.json을 선택해 준다.
지금까지 선택한 사항들을 저장할 것인지에 대한 질문이다. linter 부분에서 가장 위에 있는걸 선택해서 eslint-default라고 이름을 지어줄 것이다.
이름을 지어주어 preset을 저장하면 다음 프로젝트 생성 시 바로 사용할 수 있다.
Todo 기능 만들어보기
프로젝트 세팅이 끝났으니 할일을 추가하고 완료 표시를 할 수 있는 todo list를 만들어보자
Routing
1
2
3
4
5
6
7
8
9
10
11
12
13
// App.vue
<template>
<div id="app">
<nav>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-link to="/board">board</router-link> |
<router-link to="/todo">TODO</router-link>
</nav>
<hr />
<router-view />
</div>
</template>
1
2
3
4
5
6
7
8
9
10
11
12
13
// router/index.js
const routes = [
{
path: "/",
name: "home",
component: HomeView,
},
...{
path: "/todo",
name: "todo",
component: TodoView,
},
];
App.vue와 router의 index.js이다. router-link로 누르면 라우팅이 가능한 버튼을 만들어 준다. to속성에 /todo로 값을 주고 router/index.js에 /todo로 라우팅 하는 경우 어느 컴포넌트로 가야할지 정의해 준다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
// views/TodoView.vue
<template>
<div class="todo">
<h2>Todo</h2>
<todo-header></todo-header>
<todo-input></todo-input>
<todo-list></todo-list>
<todo-footer></todo-footer>
</div>
</template>
<script>
import TodoHeader from "../components/todo/TodoHeader.vue";
import TodoInput from "../components/todo/TodoInput.vue";
import TodoList from "../components/todo/TodoList.vue";
import TodoFooter from "../components/todo/TodoFooter.vue";
export default {
name: "TodoView",
components: {
TodoHeader,
TodoInput,
TodoList,
TodoFooter,
},
};
</script>
/todo로 라우팅을 하게 되면 TodoView라는 컴포넌트를 띄우게 된다. TodoView.vue의 코드이다. view 파일은 views 폴더에 추가하면 된다. TodoView에도 4개의 컴포넌트를 추가하여 페이지를 띄우게 된다.
view에 추가되는 컴포넌트들은 component 폴더에 추가하게 되며, component/todo 폴더에 각 컴포넌트들이 정의된다.
할 일 추가하기
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
// components/todo/TodoInput.vue
<template>
<div class="todoInput">
<input
v-model="job"
type="text"
placeholder="할 일"
@keyup.enter="addTodo"
/>
</div>
</template>
<script>
export default {
name: "TodoInput",
data() {
return {
job: "",
};
},
methods: {
addTodo() {
// enter action 이후 초기화
let item = {
done: false,
text: this.job,
};
this.$emit("addTodo", item); // emit("호출할 이벤트 이름", 값)
this.job = "";
},
},
};
</script>
할 일 추가를 위한 TodoInput.vue이다. input 태그를 만들어 준다. input 태그에 할 일을 입력 후 엔터를 누르면 할 일 목록에 추가되게 할 것이다.
input 태그에 입력한 값을 처리하기 위해 data()에 job을 빈 문자열로 선언해 주고, input 태그의 v-model에 job을 할당한다.
Enter 키를 이용해 할 일을 추가 하기 위해 input 태그에 @keyup.enter=”” 속성을 주고 동작할 함수의 이름을 넣어준다. 함수는 addTodo를 사용한다. 할 일은 done과 text 속성을 가진 객체로 생성된다. item을 객체로 정의해 주고 text에는 this.job으로 입력한 값을 받아온다.
$emit은 값을 부모로 보내주는 역할을 하고 인자는 emit(”호출할 이벤트 이름”, “값”)이 된다. 전달한 후 job을 초기화 해준다.
할 일 리스트 확인하기
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
// views/TodoView.vue
<template>
<div class="todo">
<h2>Todo</h2>
<todo-header></todo-header>
<todo-input @addTodo="addTodo"></todo-input>
<todo-list :todos="todos"></todo-list>
<todo-footer :todos="todos"></todo-footer>
</div>
</template>
<script>
import TodoHeader from "../components/todo/TodoHeader.vue";
import TodoInput from "../components/todo/TodoInput.vue";
import TodoList from "../components/todo/TodoList.vue";
import TodoFooter from "../components/todo/TodoFooter.vue";
export default {
name: "TodoView",
components: {
TodoHeader,
TodoInput,
TodoList,
TodoFooter,
},
data() {
return {
todos: [],
};
},
methods: {
addTodo(item) {
console.log(item);
this.todos.push(item);
},
},
};
</script>
todo-input 태그의 @addTodo는 emit된 것을 받아오게 된다. TodoInput.vue에서 done과 text가 담긴 객체를 emit 해 주었다. 그렇게 부모 컴포넌트로 전달된 값을 사용할 수 있다. methods의 addTodo의 인자로 emit된 값을 받을 수 있고, data()에 선언되어 있는 todos배열에 추가할 수 있게된다.
todos는 다시 자식 컴포넌트로 보낼 수 있는데 todo-list 에 :todos=”todos”를 사용해서 값을 보낼 수 있다. v-bind 키워드를 사용해도 된다. 형식은 :props이름=”전달데이터” 이다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
// components/todo/TodoList.vue
<template>
<div id="todoList">
<div v-for="(item, index) in todos" :key="index">
<input type="checkbox" v-model="item.done" />
<span :class="{ donestyle: item.done }"></span>
</div>
</div>
</template>
<script>
export default {
name: "TodoList",
props: ["todos"],
};
</script>
<style scoped>
.donestyle {
text-decoration: line-through;
color: gray;
}
</style>
부모 컴포넌트에서 넘어온 값을 props를 이용해 받게 된다. 부모 컴포넌트에서 todos로 이름을 전달 받았기 때문에 자식 컴포넌트에서 “todos”로 받아준다.
props로 받은 배열을 div 태그를 통해 보여줄 것이다. v-for 키워드를 사용해서 반복문을 사용할 수 있다. item.으로 값을 가져올 수 있다. 체크박스를 v-model을 사용해 각 할 일들의 값을 연결해 준다. 스타일 지정에도 item.done으로 사용해서 체크 시(item.done==true)인 경우 스타일이 동작하게 된다.
할 일 진행 정도 확인
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
// components/todo/TodoFooter.vue
<template>
<div id="todoList">
<p> / 건 처리</p>
</div>
</template>
<script>
export default {
name: "TodoList",
props: ["todos"],
computed: {
doneCnt() {
return this.todos.filter((item) => {
return item.done;
}).length;
},
},
};
</script>
views/TodoView.vue에서 props를 받아와 사용한다. 할 일의 처리 정도를 나타낸다. computed에 doneCnt 메서드를 정의해서 상태가 변할때마다 동작하게 만들어 준다.
doneCnt는 todos 배열에서 item.done이 true인 것의 개수를 반환해 준다.